以使用者為中心的設計方法2-Wireframe, Mockup and Prototype

【圖片來源:designboost】
上一篇《卡片分類法Card sorting》提及了建立以使用者為中心的架構方法,而實際開始執行時我們該如何做才不會偏離方向呢?在網路媒體領域裡,有三種方法能幫助我們時時檢視案子不偏離客戶的需求,為「線框圖(Wireframes)」、「視覺稿(Mockup)」、「雛形製作(Prototype)」
這三者很常被搞混,舉個例子來說明好了,展示屋、建築藍圖和實體都不同,但是他們某種程度展示了實際最終房子的樣貌,而Wireframe、Mockup 和 Prototype就如同一樣的道理,是因應不同階段的任務需求所使用的不同工具,讓建置網站時能夠更聚焦處理當前重點任務。
- 線框圖(Wireframes)-像是城市的導覽地圖
Wireframes是用來表達概念、架構及邏輯模式,特性是低擬真性(low fidelity)。它像是城市的導覽地圖,有清楚的途徑,但是你無法知道這座城市有多美。Wireframes主要是將點子「實體化」,讓團體內的所有人都能快速的理解,降低每個人因為不同認知而產生執行上互相牴觸的機率,進而提高討論效能。

【圖片來源:boxesandarrows】
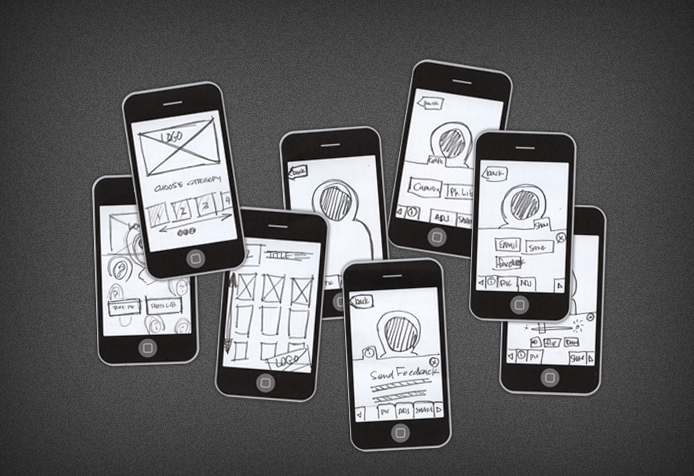
Wireframes是設計的骨幹,要包含產品裡的每一個重要區塊。在此規畫階段,花在線框圖的時程要越短越好,不需要深入到細節討論,主要須包含的元素為:
1. 內容的主要分類項目
2. 資訊的架構
3. 使用者介面互動的描述
4. 簡化視覺(黑、白、灰為主)
5. 細節部分用使用佔位符號(placeholders)-交叉畫線的矩形圖形
Wireframes是簡單且快速的形式,有助於在專案初始討論階段,建立清楚的溝通管道,快速收集相關研究中的回饋資訊。
- 視覺稿(Mockup)-像是城市的3D模型
Mockup介於網站線框圖(Wireframes)及原型(Prototype)之間,具備中高的擬真性(middle to high fidelity),主要的目的是提供完整、實際的視覺設計,包含圖形、排版、以及網頁上大大大小的元素等的視覺表現。Mockups創建上比prototype來的快,視覺化也有助於了解他人對於專案視覺部份的評論,適合放在整個設計故事的情境下。

【圖片來源:webdesignledger】
有些產業會將Mockup和Wireframes搞混,但這裡我們通常如此分別–>
Wireframes:代表具體的概念,有助於團體溝通與協調
Mockup:將最後產品的設計視覺化,並藉以獲得意見當參考依據進行修改
- 雛形製作(Prototype)-城市的3D模型外再加上動態設計,如汽車、交通號誌
製作Prototype是三者中最花錢的過程,它用於模擬使用者介面的互動,具備中高的擬真性(middle to high fidelity),此時所有的重要元素都需置入測試。當建置Prototype時,有兩項需要特別注意的點:
1. 開發時需將互動模擬過程視為最終的產品
2. 不重要的小細節可被忽略,例如網站的管理介面、後台等機制通常會被省略以減少成本,加速開發周期。
Prototype通常已經加入了HTML、CSS甚至一些JavaScript ,介面類似將一頁一頁Mockup整合在一起,是最好,最精確能獲得使用者測試回饋的階段,此時的互動模擬能驗證最終介面可用性。

Wireframe, Mockup and Prototype的比較表格
【圖片來源:UX Mining】
在專案進行中使用Wireframe, Mockup 和 Prototype能有效建立共識,達到更好的溝通效率,並時時監控產品是否「以使用者為中心」的角度去執行,以免偏離客戶需求與期望。只要能Focus每階段的步驟,就擁有更完善的設計成品。