易用性測試(Usability Testing)-介紹篇

設計出好產品一直都是件困難事。舉例來說,一群人興奮的來到遊樂園玩,每個人走的路線不同,想要玩的遊樂設備也不同,要怎麼設計出讓每個人都不會迷路,玩的開心,且帶著笑容離開遊樂園呢?想想就不容易吧!
良好的設計需要時時站在使用者的角度來思考,並經過不斷的測試、修正,才不會偏離產品原本應該有的功能和服務性。上述所說的測試就是易用性測試(Usability test)-測試「實際上」產品到底有多好用,從觀察人們如何使用產品,進而去發現錯誤,檢討和改善。
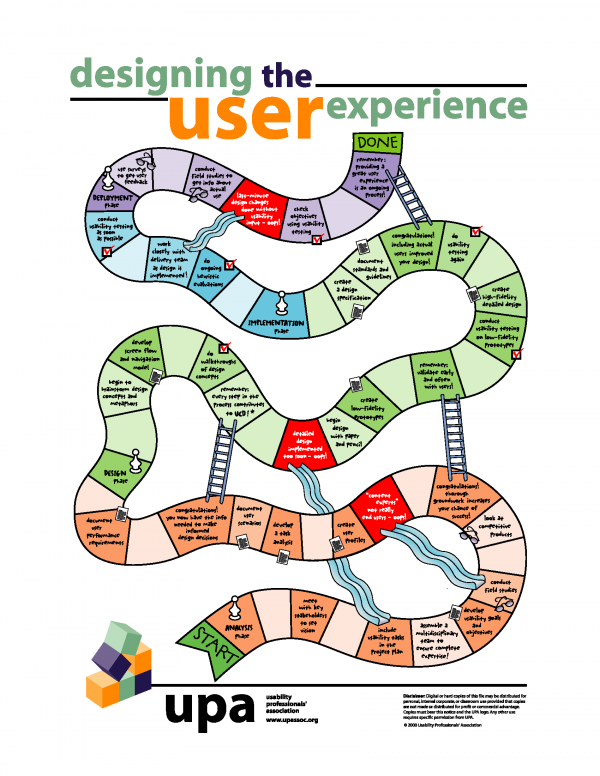
以下的設計流程圖片很適合拿來說明易用性測試(Usability test)的重要性。

上圖中有框框打勾的地方就是需要採用易用性測試(Usability test),你或許會驚訝整個設計流程竟然需要到六次的測試?為什麼易用性測試(Usability test)這麼重要,須要不斷地測試呢?
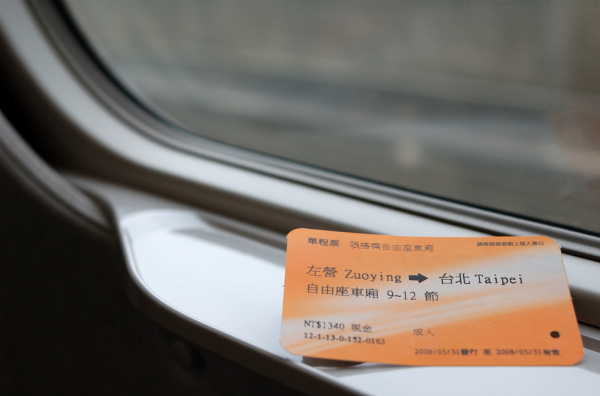
試著回想,第一次搭高鐵時你是不是把票放反了而過不了閘門?這樣的車票設計就是缺乏測試,無法了解大眾的使用經驗,以至於產出這種「不直覺」的設計。這種背面朝上的設計完全違反了我們平常使用ATM或火車票的習慣,導致高鐵要多一倍人力在閘門處協助人們出入,修正的成本不但可觀,也帶來不佳的使用者體驗。

易用性測試能有效的改善使用者體驗,只要設計得宜,獲得的回饋資訊甚至會比請顧問公司來的有用。但許多人都有迷思,認為做測試是一件花錢,花時間的事,認為做一份測試要有完善複雜的流程,要架攝影機、找很多人測試、有完整的模型…blah blah blah ,但其實真的不需要這麼大陣仗,做測試的方式可大可小,最重要的是,要依據設計的不同階段來選擇適合的測試方法。
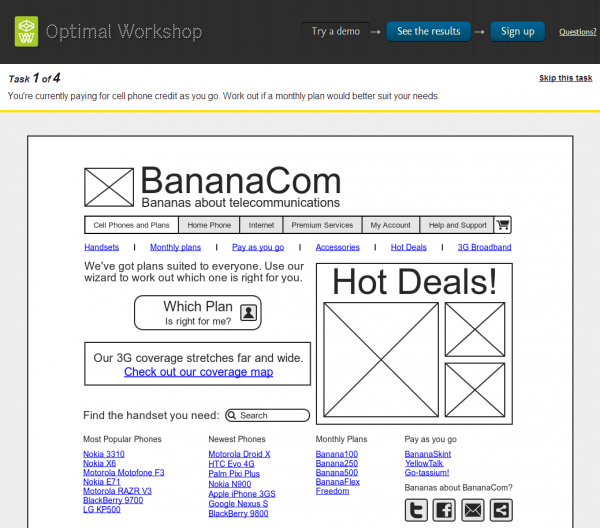
舉例來說,假如當你還在進行Wireframe的設計時,不妨可以先利用一些低擬真性的圖片來進行測試。Chalkmark提供企業上傳圖片,簡單的設定一些任務來讓網友們進行測試,此時大約招募三到五人就可以足夠歸納出問題,最後系統可以衡量使用者花了多少時間完成任務,並提供分析點擊位置的圖表。進行測驗的狀況如下圖所示:
ps:有興趣的大家不如大家點點下面的圖片實際測試一下吧!
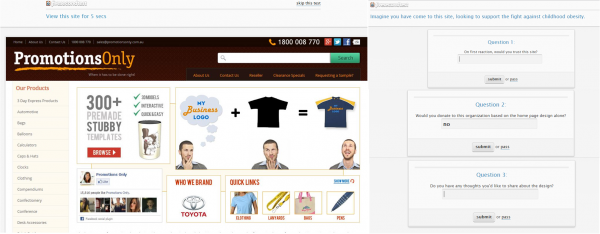
假若你已經要確定視覺版面設計時,可以試做幾張Look and feel的圖來做五秒鐘測試法( five second tests)。五秒鐘測試法可以透過測試使用者最直覺的反應,來知道網站是否具備清楚的主旨,企業只需設定一些簡單的問題如:「品牌名稱是什麼?」、「網站給你什麼樣的感覺?」、「你相信這個品牌嗎?」等等,就可以立即測出質性的回饋數據。你看,這麼簡單的測試其實不需要花大把鈔票或時間吧?
易用性測試法還有許多方法,例如首次點擊測試(First click test)-衡量網站首頁的效度、瞳孔追蹤系統分析(eye tracking)-檢測視覺的使用性、 A/B Testing-測試多種版本的網站編排…等等。在不同的階段下,善加利用測試方法可以有效的改善網站,提升產品原本應該有的功能和服務性。
Anyway, 多測試,有益產品健康。
以下提供其他相關服務的網站:
- Usertesting
- iPerceptions