媒體應用訪談室:UCD 體驗式設計讓您上天堂
Phimedia 內臥虎藏龍,他們是新媒體界的高手,平常為人低調,總是積極發揮自己的熱情與創意,為各種新媒體應用貢獻自己的心力。
但是高手不該被埋沒,所以小編特別邀請高手們一一來跟我喝咖啡,跟廣大網友分享他們對於新媒體的各種想法。所以未來本專欄將陸陸續續訪談這些高手,揭露新媒體製作的各種趣事。
作為新專欄系列第一發,本周為您邀請神秘的 R 先生,跟各位分享為什麼好的 UI 可以讓你天堂,壞的 UI 讓你想抓狂!
口述:R 先生 訪談整理:翔雲
小編:請先自我介紹一下,你在公司扮演什麼腳色?
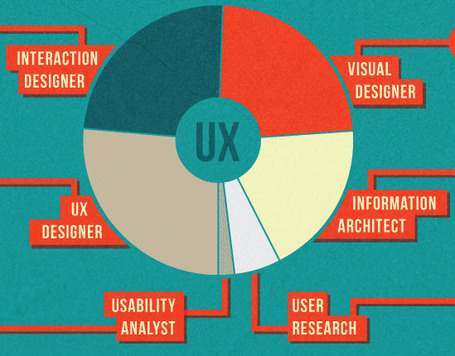
R:原本我在公司內擔任視覺設計師,後來漸漸覺得視覺設計不只是將作品做得好看的而已,而且要好用;更不應該忽略用戶的想法,所以轉向由 UX(使用者經驗) 和 UI(使用者介面) 來為我們的專案做設計。
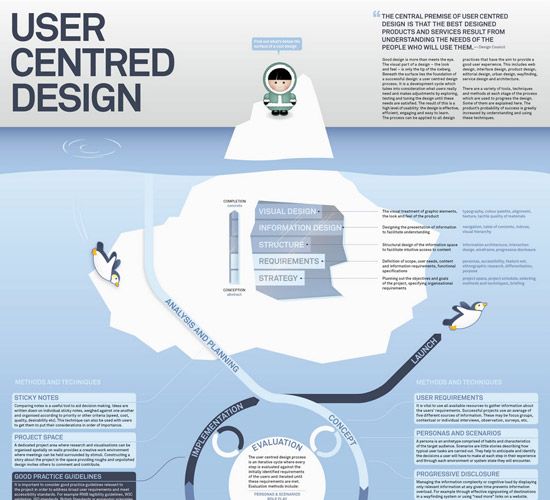
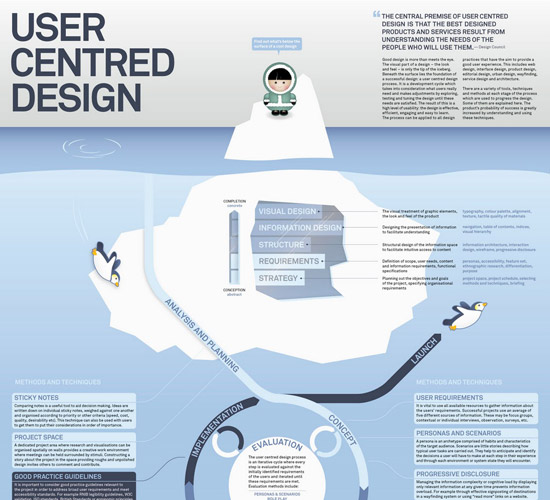
可是 UX 和 UI 設計不單單跟如何使用一項服務 / 產品有關,必須從一開始的專案目的、內容策劃,甚至整體的資訊架構就著手參與,所以我也開始從專案早期就參與專案開發,從計畫的原點就打造以使用者為中心的產品 / 服務。
小編:請你簡單說明一下 UX 跟 UI 究竟有什麼不同?
R:一開始設計界並沒有很明確的界定這麼多名詞,因為最後都是設計師的工作,且整個 Circle 其實都是為了做到 user centered design,但是後來慢慢分工專業化後,UX 這塊反而更趨近於「使用者」。UX 使用者經驗跟使用者如何使用這樣服務 / 產品有關,跟使用步驟有關。有些 UX 設計師可能根本不管視覺設計,例如它開發了一個「拖放上傳」的功能 (Youtube 和 Gmail 都有此功能),但是這個功能在頁面上如何呈現,有什麼特效?他可能不管的。他只專注在使用者必須非常便利、直覺的使用這個邏輯、技術,而不需要有任何的學習。透過操作本身的哲學去讓使用者「記住」這個設計。
在設計 UX 和 UI 的時候,首先要想到目標是誰? 例如 20 歲到 45 歲,經常使用電腦的人,可能可以從齒輪的 icon 聯想到這是「設定」的功能,但是小朋友跟長輩可能就無法理解。
再以 Foursquare 為例,要打卡之前要先註冊這個服務,可能就造成長輩的困擾,我只是要打卡,為什麼要我註冊,太麻煩了。所以 UX 設計說不定可以參考 What’s App,直接綁定手機號碼,反正長輩不常換手機號碼。Facebook 就貼心很多,打卡預設功能簡單,把進階功能藏起來,雖然長輩可能會因為 GPS 不夠準確找不到地點,遇到需要自己尋找打卡地點的問題。其實打卡還牽涉到社群服務的另一個問題,要註冊才能使用,但註冊很麻煩,所以部分服務讓你用 Facebook 帳號登入,代價是隱私可能就洩漏出去了。
小編:你覺得好的 UX 和 UI 對網路服務造成什麼影響?
R:以前網路服務在起步的時候,有些功能可能只有某一家提供,所以 UX 和 UI 糟糕一點就認了,為了想要使用它的功能,反正你沒有選擇嘛!
可是現在一個點子一出現,就會開始有用包裝、改造,同質性的服務成長越來越多,好的 UX 和 UI 就會造成競爭優勢。如果你是始祖級的服務,好的 UX 和 UI 可以幫你留住客戶;如果你是新來的競爭者,就可以幫你搶到客戶。
大抵來說,如果一個新服務,只要一個步驟就能完成別人十個步驟才能做到的事情,那就有很好的競爭力。
最近桂綸鎂代言的 Line 就很神奇,它有兩項創舉:首先是自動推薦好友,這樣能幫助 Line 增加它的用戶。第二是電視強打的表情符號,這就是一個好的 UX UI 的設計。
但是 Line 最近遇到一個問題,因為新增的用戶太多,開始不穩定,例如好友加入了卻看不到,變成 UI 水準不變,UX 卻下滑的現象。身為通訊軟體,連基本的通訊都有問題,評價就大打折扣了。What’s App 雖然沒有表情符號,至少還有穩定的優點。
至於也有不少人用的 Viber,我始終收不到它寄來的認證簡訊。因為我的中華電信門號預設阻擋企業簡訊,所以 Viber 發出的簡訊被擋住,即使我後來解除封鎖設定,也還是收不到,所以我就放棄了。這就是 UX 設計不佳,讓用戶兜了一個大圈子還不能使用它。相反的,Google 日曆也有發送簡訊到手機的功能,但是它直接與各國電信業者合作,所以用戶不會收不到簡訊。
小編:最近有什麼很棒的 UX 和 UI 設計呢?
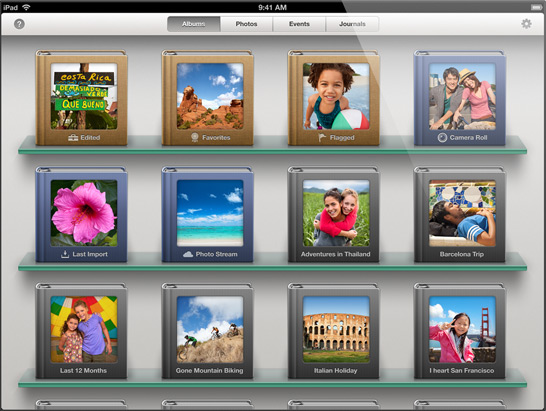
R: iPhoto for iPad!
iPhoto for iPad(以下簡稱 iPhoto) 的設計師是一個年輕的天才 Mike Matas,http://www.mikematas.com 他的強項是將類比經驗複製到數位服務 / 產品中。
iPhoto 很貼近美國人喜歡整理照片的需求,在很多美國的電影和電視節目中都可以看到這是他們的習慣,於是 iPhoto 就將整個經驗搬進數位環境。(例如王牌天神的金凱瑞在戲中與珍妮佛安妮斯頓鬧翻的原因之一,就是金凱瑞遲遲不整理照片。)
大致上,整理照片的流程是先洗出一整疊照片,然後再根據特定主題,貼到相簿裡面。所以 iPhoto 就將使用流程設計成每一次匯入照片,都變成一個個根據時間排列的事件 Event(一疊照片),然後用戶再分類到相簿裡。
以 iPhoto 的相簿頁來說,如果空間許可,美國人會將相簿攤開展示在櫥窗般的架子上,所以我們看到這一頁是相簿一本本放在玻璃架子上。跟 iBook 很像吧? 因為這是同一個設計師的作品。
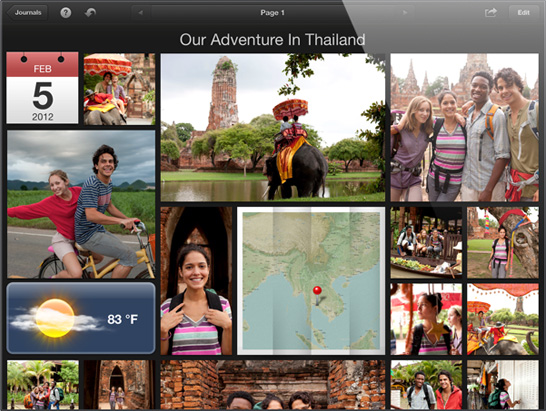
另外,美國人也很喜歡把照片貼在牆上,所以日誌功能這一頁,就模仿了現實中把照片貼在牆上的呈現模樣。
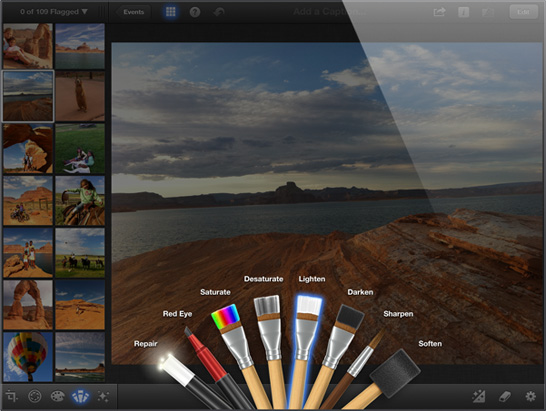
iPhoto 的編輯也相當厲害,畫面左邊是操控,所以各種調整功能就放在左手拇指可以按得到的地方,也可以輕易滑動選取照片。更貼心的是去紅眼等功能,直接設計成筆刷的樣子,跟化妝用到的筆刷相當類似。
小編:歡樂的時光總是過得特別快,又到了時候說掰掰!咖啡喝完了,謝謝 R 先生的分享!
訪談後記
有時候我不禁要想,使用者有時候實在是毅力驚人,被許多糟糕的 UX 和 UI 荼毒了很多年,如果某個產品不好用,非但不覺得產品有什麼問題,還會怪罪自己太笨,用自己的毅力克服,無形中默許容忍許多不好的產品繼續在市面上生存。但是我們可以有更好的選擇,可以不用像阿信一樣那麼逆來順受,任何不舒服的使用經驗,都可能是創造好服務好產品的新機會。