HTML5 vs Flash:淺談影音如何跨屏播放
最近,Phimedia工程師正在優化通泰媒體自行開發的Waaarp影音平台,為的是提供用戶擁有更佳的視覺反饋以及流暢度的觀看體驗。趁這個機會,將一些網路影音播放原理,以及跨平台影音背後的技術,與大家分享。
-
從Flash播放器談起
在HTML 5 普及之前,電腦上,99%的瀏覽器都安裝Flash Player,換句話說,只要Flash Player有支援的影音格式,就能在瀏覽器中觀看。因此,早期的影音平台,包括YouTube在內,僅需使用Flash編寫的播放器就能讓使用者順利在網站上觀看影音。
但是,在行動裝置上,iOS系統與Android 4.0後的系統並不支援Flash。
原因是Flash較消耗資源,在記憶體較小,且電池續航力十分重要的行動裝置上並不適合。因此,Apple從一開始就拒絕Flash登陸iOS系統,而2012年,開發Flash的Adobe公司也主動宣佈退出Android的舞台。
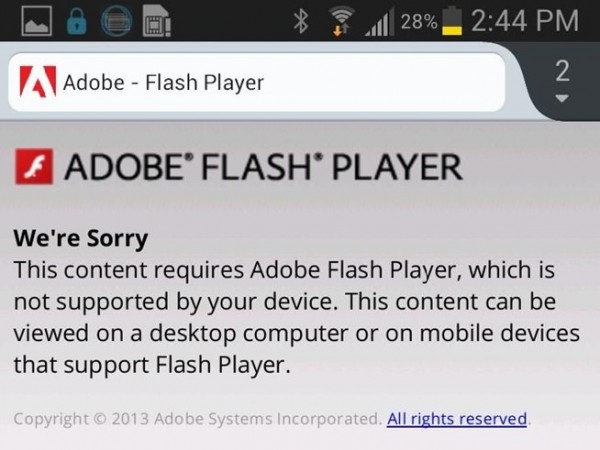
大家可以用Adobe Flash的網站做個測試,用你的手機瀏覽器點擊這個連結,只要你是Android 4.0後的版本,或是使用iPhone、iPad,點擊後會見到錯誤訊息。代表你的手機無法觀看Flash Player播放的影片。

圖1.在電腦上,網頁會自動偵測瀏覽器的Flash版本並告知更新

圖2.但在行動裝置中,網頁會告知你Flash並不支援你的裝置
這是早期在iPhone的Safari瀏覽器中無法觀看線上影音的原因。儘管可以透過下載影音App來解決,但是對於影音平台來說,讓用戶必須多繞一個彎,顯然不是聰明的決定。
-
後來,出現了HTML5
幸虧有HTML5的發展,瀏覽器內HTML5的<video> tag功能,可以呼叫裝置中內建的播放器運作,不需額外安裝Flash Player,除了較不消耗資源之外,也讓用戶在行動裝置裡無須透過下載影音App就能播放影片。

圖3. HTML5的<Video> 功能可以呼叫手機內建撥放器
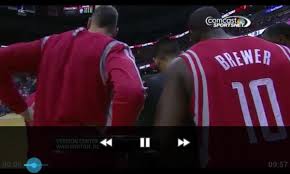
只是,在行動裝置上,HTML5也有一些小缺點,例如這個YouTube中林書豪的賽事影片,由於是呼叫手機內建的播放器,因此無法像在電腦上一般,能夠任意調整畫質、開啟字幕。
不過,仍然有一些變通方法,這個網站分享了相關語法,讓影片不會跳至手機內建的播放器來開啟,也因此能夠保留客製化的外觀,以及更多的操作功能。
可惜因為不是呼叫內建播放器,因此較不流暢。在旋轉螢幕改變觀看方向時,就會發現畫面切換有點卡住。不過客製介面跟功能的優點還是非常吸引人。是否要採用這種方法,可能就得看架設者的考量了。
-
結論
大家或許會好奇,既然HTML5如此強大,那為何不乾脆完全捨棄Flash Player,在電腦上也都用HTML5就好了呢?這是因為目前某些較舊瀏覽器(比如IE 8)不支援HTML5,若是貿然放棄Flash會導致某些用戶無法觀看影音。有關瀏覽器的支援情形,可以到這個網站來瞧瞧,網站裡除了為瀏覽器評分以外,也有列出各瀏覽器開始支援HTML5的時間表。

圖5.IE對HTML5的支援度始終都輸人一截,從IE 9之後總算有改善
總結來說,目前在電腦上,通常會以Flash或HTML 5編寫/呼叫播放器,讓影音能順利播放(根據瀏覽器所支援的不同,網站自動判斷給予使用者適合的語法);至於行動裝置上,則是利用HTML 5,提供使用者的觀賞影音。
影音能夠跨平台觀看的原理大致為如此,雖然還有一些因素需要思考,例如編碼格式,Live影片的網路傳輸協定….等,Phimedia會持續與您分享有關影音與新媒體建置的各種知識與技術,有興趣的讀者可以持續關注Phimedia的部落格喔!
- 喜歡Phimedia社群小組的文章嗎?現在就來我們的FB粉絲團按讚訂閱吧!
圖片來源:
圖片7. html5test.com